Webdesigner für Barrierefreiheit
Barrierefreies Webdesign (WCAG-konform)
Als erfahrene Webdesigner für Barrierefreiheit gestalten wir digitale Erlebnisse, die für alle Menschen zugänglich sind. Unser Fokus liegt auf Barrierefreiheit (WCAG-konform), intuitivem Design und modernsten Technologien, um Websites zu entwickeln, die sowohl ästhetisch überzeugen als auch inklusiv sind.
Lassen Sie uns gemeinsam eine digitale Welt ohne Barrieren schaffen – kontaktieren Sie uns für individuell zugeschnittene Lösungen!

Digitale Barrierefreiheit – nicht mehr nur ein Trend, sondern ein muss
In der heutigen digitalen Ära ist Barrierefreiheit (Accessibility) keine Option, sondern eine unabdingbare Voraussetzung. Sie garantiert, dass digitale Inhalte für alle Menschen, unabhängig von ihren individuellen Fähigkeiten, gleichermaßen zugänglich sind.
Durch digitale Barrierefreiheit steigern Sie die Attraktivität Ihrer Produkte, erreichen neue Zielgruppen und positionieren Ihre Marke als Vorreiter in Sachen Inklusion. Zudem schützt sie vor rechtlichen Konsequenzen und bietet einen klaren Wettbewerbsvorteil.
Mit unserer bewährten Expertise, die wir bereits erfolgreich auf Kundenwebsites umsetzen, entwickeln wir digitale Lösungen, die höchsten Standards der Inklusion entsprechen.

Warum digitale Barrierefreiheit unerlässlich ist
Digitale Barrierefreiheit fördert inklusive Nutzererlebnisse. Mit unserer erstklassigen Expertise gewährleisten wir, dass Ihre digitalen Produkte für alle zugänglich und benutzerfreundlich sind.
Welche Barrieren gibt es?
Visuell, motorisch, kognitiv & technisch
Umsetzung von Accessibility
Um Accessibility erfolgreich umzusetzen, sollten folgende Punkte beachtet werden:
Technische Umsetzung
Semantische HTML-Struktur
Verwendung von korrekten HTML-Elementen für eine logische Struktur
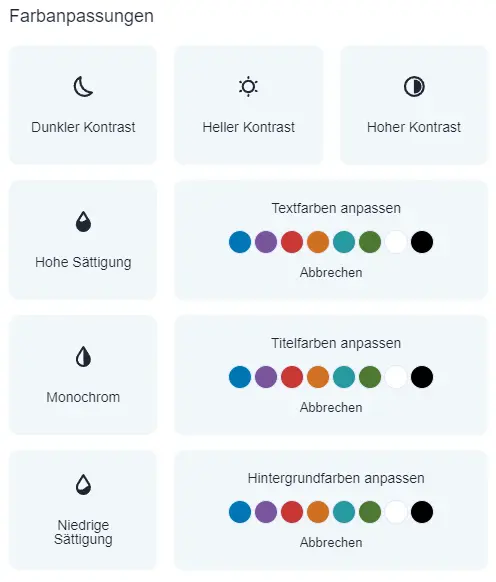
Farbkontraste
Ausreichende Kontraste zwischen Text und Hintergrund.
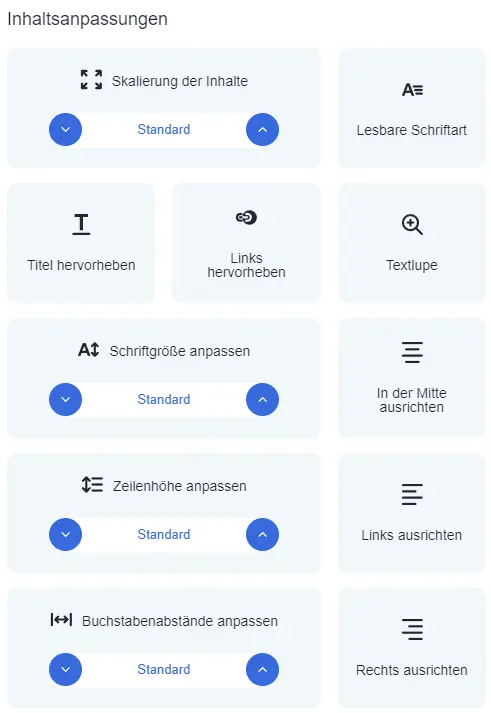
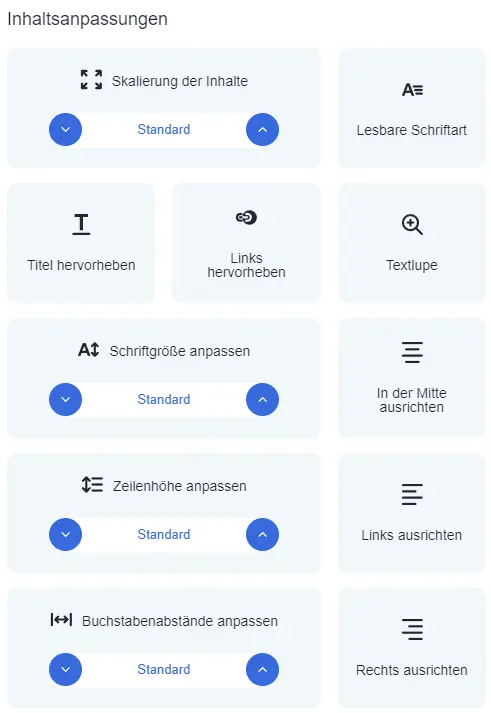
Skalierbare Schriften
Texte müssen vergrößerbar sein, ohne die Lesbarkeit zu beeinträchtigen.
Tastaturnavigation
Alle Funktionen müssen ohne Maus bedienbar sein.
ARIA-Attribute
Verwendung von ARIA-Rollen und -Attributen zur Verbesserung der Screenreader-Kompatibilität.






Was ist barrierefreies Webdesign und warum ist es wichtig?
Barrierefreies Webdesign
Barrierefreies Webdesign ist ein Ansatz zur Gestaltung von Websites, der sicherstellt, dass alle Nutzer, unabhängig von ihren körperlichen oder kognitiven Fähigkeiten, gleichberechtigt auf Inhalte zugreifen und diese nutzen können. Es zielt darauf ab, digitale Barrieren abzubauen und eine inklusive Online-Umgebung zu schaffen.
Was sind die Hauptziele des barrierefreien Webdesigns?
Accessibility Goals
Projekt mit uns startenDie Hauptziele sind:
- Gleicher Zugang zu Informationen für alle Nutzer
- Verbesserte Benutzererfahrung für Menschen mit Behinderungen
- Einhaltung gesetzlicher Anforderungen
- Erweiterung der Zielgruppe und potentiellen Kundschaft

Welche Gruppen profitieren besonders von barrierefreiem Webdesign?
Barrierefreies Webdesign kommt insbesondere folgenden Gruppen zugute:
- Menschen mit Sehbehinderungen
- Menschen mit Hörbeeinträchtigungen
- Personen mit motorischen Einschränkungen
- Nutzer mit kognitiven Beeinträchtigungen
- Ältere Menschen
Für wen geeignet
Jetzt mit barrierefreiem Webdesign starten
Welche technischen Aspekte sind für barrierefreies Webdesign wichtig?
Zentrale technische Aspekte umfassen:
- Semantisch korrektes HTML
- Tastaturnavigation
- Alternativtexte für Bilder und Medien
- Ausreichende Farbkontraste
- Responsive Design für verschiedene Geräte
- Unterstützung von Screenreadern
Voraussetzungen für Barrierefreiheit
Kostenlose Erstberatung starten
Gibt es gesetzliche Vorgaben für barrierefreies Webdesign?
Ja, in vielen Ländern existieren gesetzliche Anforderungen, wie:
- In Deutschland: Barrierefreie-Informationstechnik-Verordnung (BITV)
- International: Web Content Accessibility Guidelines (WCAG)
Gesetzliche Vorgaben
Kostenlose Erstberatung starten
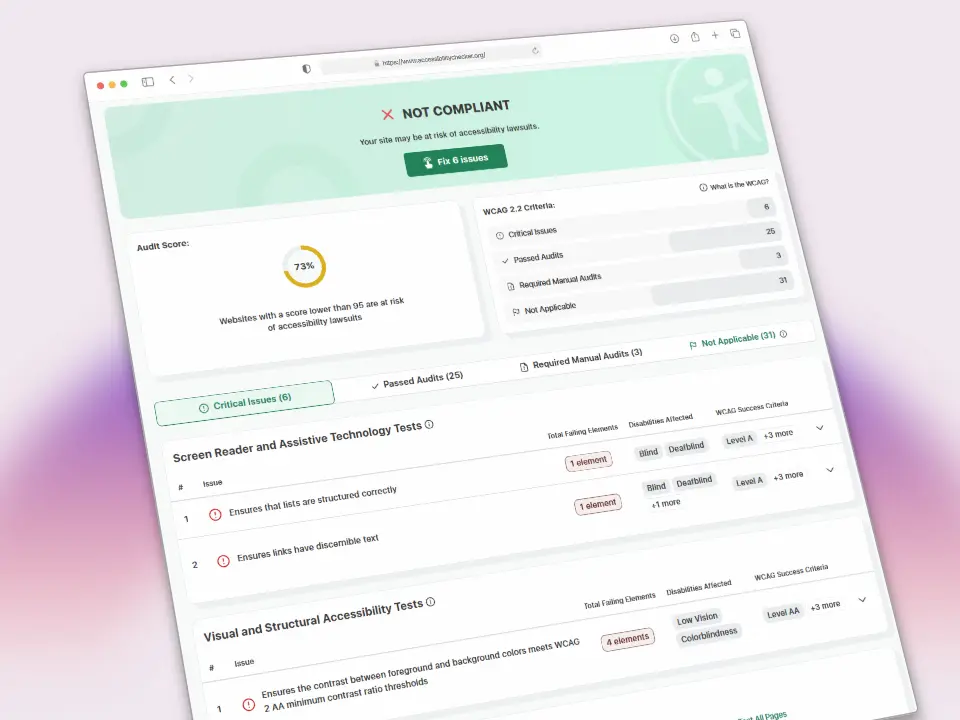
Wie kann man die Barrierefreiheit einer Website testen
Möglichkeiten zum Testen der Barrierefreiheit:
- Automatisierte Tools wie WAVE oder aXe
- Manuelle Prüfung mit Checklisten
- Nutzertests mit Menschen mit Behinderungen
- Überprüfung mit verschiedenen Browsern und Geräten
Website Check
Kostenlose Erstberatung starten